Mobile SEO: Ultimate Guide to Mobile Search Engine Optimization
This is our gift to you: the ultimate guide to mobile SEO! At On The Map Marketing, our team of SEO experts
- Why is mobile optimization important?
- Mobile friendly websites
- Mobile SEO strategies
These categories will allow us to explain why mobile SEO is widely considered to be the future of SEO in general, how to build a mobile SEO campaign, and most importantly, how to test the efficacy of your mobile SEO strategies. So, let’s get to it!
Why is Mobile Optimization Important?
To put plainly, mobile SEO is the future. It really is as simple as that, and Google has put the online community on notice that those sites that don’t cater to both mobile and desktop users will lose their position in Google’s organic rankings. Google didn’t make this announcement arbitrarily. They started pushing mobile SEO because they saw a startling shift in the types of devices users have been utilizing to browse websites worldwide.
Luckily, you can access large amounts of research conducted by Google that explains how and when mobile users search for products and services online. Take a look at some of the fun facts we have listed below, and think about how this information could affect your business’ website.
70% of Online Traffic Comes from Mobile Devices
You may be surprised to learn this, but yes, mobile online traffic is now in the majority. Moreover, mobile users tend to be very demanding in general. For example, according to Google, your potential customers are 62% less likely to purchase your brand in the future if they have a negative experience on your mobile website.
65% of People use Their Phone in Their “I Want to Buy” Moments
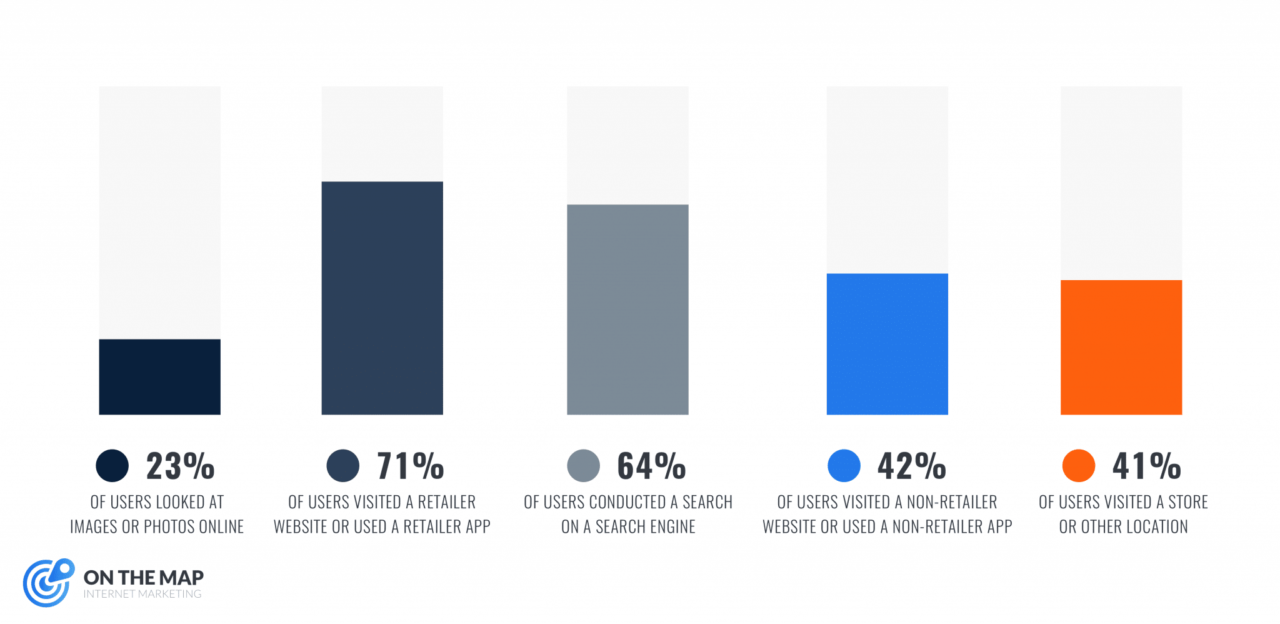
We all know this fact to be true in many cases because you, like everyone else, have probably reached for your phone during an “I want to buy” moment. Luckily, we can take this data a step further and see what actions people typically take during these crucial moments when they are ready and willing to make a purchase. According to research conducted by Google in 2016, the top five ways people addressed their “I want to buy” moments were as follows:
- 71% of users visited a retailer website or used a retailer app
- 64% of users conducted a search on a search engine
- 42% visited a non-retailer website or used a non-retailer app
- 41% visited a store or other location
- 23% looked at images or photos online

You may have noticed that all of these actions can and often do involve a mobile device. Whether a customer is looking up directions to your business, reviewing the products or services your company offers, or searching for your company on Google, all of these actions can be done from a smartphone. As such, this next fact probably won’t surprise you.
Mobile Page Loading Speeds are now a Ranking Factor
There have been a few times that Google has made major changes to the way their search engine evaluates web pages. Seeing how these changes affected major websites made one thing very clear to the Mobile SEO experts here at On The Map Marketing. When a search engine giant like Google tells you about a change, you should listen very carefully.
As such, Google recently — January 17, 2018 to be exact — announced the “Speed Update,” thereby placing the SEO community on notice that Google, as a search engine, is implementing a shift in the platform’s focus that is designed to cater to mobile users. So, in light of this information, your website needs to apply all of the same SEO techniques that have been endorsed by Google previously while ensuring that your website’s structure, design, and content are built to serve users viewing your website with a mobile device.
Mobile Friendly Websites
Your website is the starting point in any SEO campaign. The fact is that it doesn’t matter how much money you spend on online advertising. If your website is designed poorly, it won’t convert website visitors into sales leads, and it won’t rank well with search engines. This same principle applies to mobile SEO as well. As such, every aspect of your website needs to be mobile-friendly, including the website’s:
- Design
- Website Architecture
- Page Structure
- Content Structure
Mobile Friendly Web Designs
Business owner’s have two options when it comes to designing a mobile-friendly website. You can either build a completely separate website that is designed for mobile users only, or create a responsive website. The main drawback to building a separate mobile website is, you have to design, operate, update, and most importantly, pay for two separate websites, one for mobile users and one for desktop users. The second and most common option is to build a responsive website. Responsive websites utilize computer code that allows your website to detect the screen size of the device a visitor is using to view a web page and modify the size and structure of the web page to fit the user’s screen.

If you’re like most business owners, you probably think that building a responsive website is going to be expensive. Don’t worry, they are actually really affordable. If you’re curious about how much a responsive website costs, the Mobile SEO experts at OTM have created a website calculator and written some blog posts outlining exactly how much it costs to build a responsive website. Moreover, the benefits that building a responsive website will yield in the long run make the decision pretty easy from a financial perspective.
Benefits of Building a Mobile Friendly Website
Building a mobile-friendly website yields benefits that can often be directly tied to your bottom line. Your responsive website will not only ensure that every customer, regardless of the type of device they are using, can access and navigate your website easily, but it also allows your website to load faster on mobile devices, which is a factor that can affect your websites overall conversion rate. For example, 54% of people say that as a website’s load time increases so does the user’s level of frustration, and research has found that as little as a one second delay in mobile load times can reduce a website’s conversion rate by 20%.
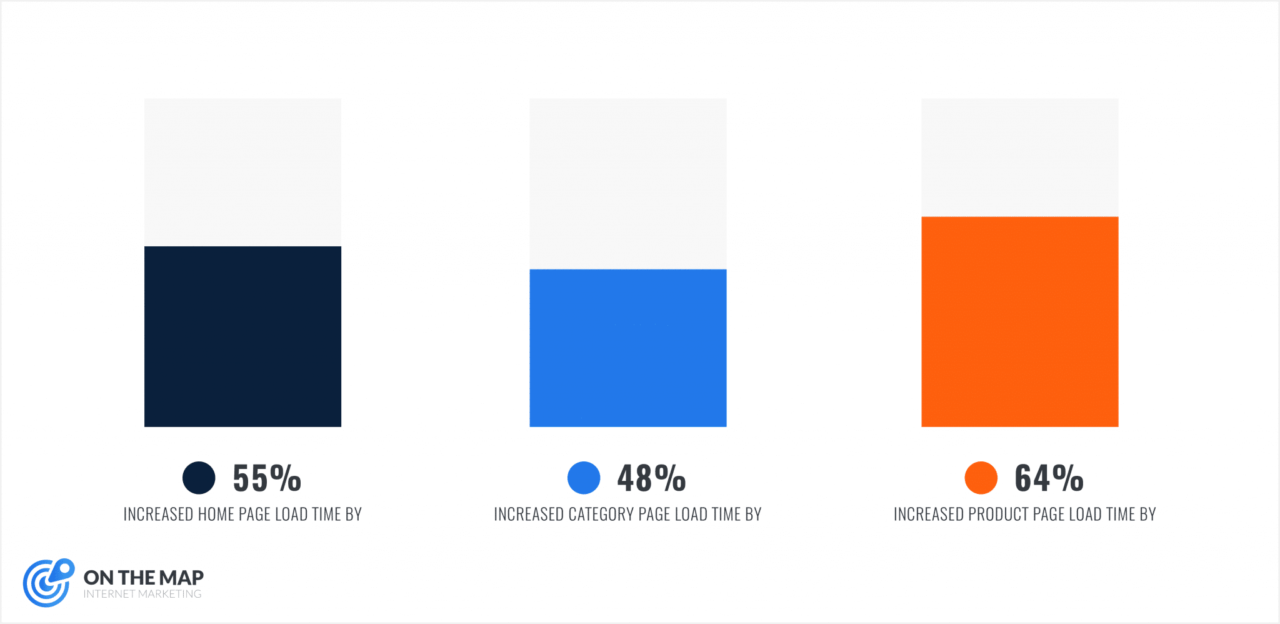
Moreover, other companies have seen a more significant impact on their revenue as a result of their efforts to reduce their website’s load time for mobile users. One such example is the conversion results experienced by a German retail company called Dakine. In an effort to better serve their mobile website visitors, Dakine reduced:
- Home page load time by 55%
- Category page load time by 48%
- Product page load time by 65%

The result? Dakine saw a 31% increase in mobile traffic, a 45% increase in mobile revenue, and a 4% increase in tablet sales during the following year! So, the key thing for you to remember as you build and manage your mobile-friendly website is that there is often a direct connection between creating a mobile-friendly experience for your customers and the amount of sales that your website generates each year.
Mobile Website Information Architecture
When the Mobile SEO experts at OTM design a website, we think about the website in pieces, similar to the way an architect thinks of each portion of a building. Similarly, every architect begins each project by creating a blueprint. Here at OTM, we use a technique known as website information architecture to map or “blueprint” each website.
Website information architecture is the most important aspect of SEO, regardless of whether your goal is to cater to mobile users, desktop users, or both. With this technique, you structure the content on your website into layers of topics and subtopics that focus on keywords that are broad for some pages and highly specific for others. For example, your homepage will be focused on a broad topic and broad keywords, such as “Miami personal injury attorney” or “Plumbers in Ft. Lauderdale.” The other pages within your website will focus on more specific subcategories and keywords, such as “Medical malpractice attorney in Miami, FL” or “Commercial Plumber in Ft. Lauderdale, FL.”
The Goal of Mobile Website Information Architecture
Utilizing website information architecture techniques to structure, your website will positively impact your website’s performance in multiple ways, such as:
- It structures your website in a logical manner that is easy for users to navigate. This encourages users to view multiple pages and reduces the chances that a user will bounce from your website.
- It allows your website to rank for as many pages and topics as possible. Since each page has a specific focus on a specific set of keywords, you can optimize each page to rank for each individual topic or keyword. If you dedicate multiple pages to the same topic, you run the risk of engaging in keyword cannibalization, which will ultimately hurt your website’s ranking on Google.
- It sets the framework for easily increasing the amount of content your website offers over time. Once you have created the web pages that focus on broad and moderately broad keywords, you can add additional web pages that focus on highly specific search phrases that have little competition but attract highly qualified search traffic. This allows you to constantly add to your website’s conversion rate by attracting visitors that are in the buying stage of their online searches.
The most important goal listed above from a mobile-user perspective is structuring your website in a logical manner that is easy for the user to navigate. Remember, mobile users have indicated in studies that their levels of frustration rise as the load times for a web page increase. The same principle applies to your website’s navigability. Website visitors who cannot find what they are searching for easily get frustrated and leave. And while this also applies to desktop users, due to how the two different users are viewing the content, the length of time needed to cause mobile users to get frustrated and leave is exponentially shorter than that observed with desktop users.
Content Structures for Mobile Friendly Websites
As you may have noticed, in order to make your website appealing to mobile users, you need to think about them as you are creating each aspect of your website’s structure. This includes your present content, such as videos, images, and written text. Mobile users crave content that is easily understandable, well written, and easy to consume. As such, you want to write the content on your website in small (100-150 words), engaging paragraphs.
Moreover, make both the internal and external links within your website’s content easy to identify and make sure that any ads placed within the content are not large enough to cause the user to accidentally click on the ad with their thumb. There is nothing more frustrating to an online user who is trying to read than accidentally clicking on an ad that is so big that the user cannot scroll through the content. These tips are not only recommended by the Mobile SEO experts at OTM. They are recommended by Google within their SEO starter guide.
Page Structures for Mobile Friendly Websites
Many things in SEO are centered around the smallest details, and the structure of each web page is no exception. Certain aspects of a webpage, such as the size of the buttons, the location of a search bar, and the length and format of your website’s drop-down menus can ultimately impact a visitor’s experience with your website, and as a result, your website’s ranking on Google. In order to optimize the structural aspects of your website, you need to implement and test different features and changes to each web page’s structure.
For example, your website may contain a large amount of content, so a long drop-down menu is unavoidable. To counteract this structural flaw, you could place search bars at the top and bottom of each web page. If you are having a problem with your website’s conversion rate among mobile users, change the size, shape, or even color of purchase or sales inquiry buttons thereby making them easier for mobile users to find and click. The same principle can be applied to form fields as well. Often, companies want as much information as possible, so they design forms that are complex. However, this feature can prove to be problematic for mobile users. Try simplifying forms to see how it affects your website’s conversion rate, and if you are unsure as to what the problem is, run user interaction tests to find out.
Mobile SEO Strategies
Search engine optimization can be summarized in three words: implement, test, and repeat. The fact is, you could have a list of every factor Google uses to judge the quality of a website, and if you didn’t have a way to test the efforts you’ve made to exploit these factors, you would still be taking random guesses at implementing the best SEO strategy possible. As such, this section will discuss both SEO strategies and the various tests that are available to evaluate their efficacy, starting with optimizing your website’s media.
Optimizing Media for a Mobile Website
There are essentially two types of media that are typically added to web pages, photos, and videos with photos being the most common of the two. Adding photos serves a dual purpose. First, photos make your content more engaging. Whether you realize it or not, you take extra time to analyze the contents of a photo within a piece of content. This happens because the photo communicates a message that complements the content that you’re reading, or you simply take a small amount of additional time to analyze a photo in order to properly scan a web page. Either way, Google records the amount of time each user spends on a web page and how they interact with it. As such, implementing photos within the content of certain webpages can help your website rank better on Google due to increased user engagement.
Secondly, images can drive traffic through Google images, and when optimized correctly, images can be used to better communicate with Google about the topic of each web page. However, despite all of the benefits incorporating photos into your website can yield, they can increase each page’s load time, especially for mobile users. So, to combat this problem and optimize your photos properly, follow these steps:
- Use Images Strategically: Website owners often feel that every page needs to have an image, but that’s not always true. You need to use images where they make sense and add to the content.
- Always Compress Images: Because computers load an image in pieces, the size of an image, meaning the number of kilobytes it uses, is what can ultimately cause a web page to load slow. As such, compressed images are smaller in size and thus, do not take as long to load. There are several image compression tools online that can be used to reduce an image’s size for free, so make sure you take advantage of them.
- Choose Image Formats Wisely: Different file types load differently, regardless of whether the file has been compressed or not. As such, you should choose the file type of your website’s images wisely. PNG images, for example, are an excellent format for displaying high-resolution images, but they typically take longer to load. JPEG images can be used for screenshots or general photos, and they can be compressed fairly easily. However, they are not a good image format for very detailed images. These examples demonstrate why you should evaluate the file type of each image you use carefully.
- Always Utilize Alt Text for Each Image: Alt text provides a description of what each image is ultimately about. Search engines like Google use alt text, in addition to a web page’s written content, to better understand the topic of an image and the web page the image is found on. So, always ensure that you have written alt text for each image on your website, and try to incorporate the keywords you are optimizing a web page for within the image’s alt text if possible. If you are unsure about how to add alt text to your images, do a little research online. Normally, each content management system will have a specific area where you can add alt text to each image. For example, If you are using WordPress, the area to add alt text to an image will look like this.

Testing Mobile SEO Techniques
Once you have optimized your images, you can start testing the impact your efforts will have on your webpage’s load times. One of the easiest ways to do this is to use Google’s page speed insights tool. To use this tool properly, you should first run the test on a web page prior to making any changes. Just put the web page’s URL into the test search bar and click analyze.

Once the test is finished, you will receive both a mobile page score and a desktop score. Your goal is to be either on the upper end of the average range, 75 to 89, or within the fast range, 90-100, for both desktop and mobile users.

Running one test prior to implementing any changes and another after will allow you to get an idea of the impact your optimization efforts had on the web page’s load times. Moreover, the great thing about this test is that it not only tells you how fast a web page loads across all devices, it also gives you recommendations on how to optimize a web page further under the opportunities section.

Just click the drop-down arrow that’s on the right side of the estimated savings value, which in the example above is “.52 s,” and you will see a list of specific actions you can take to improve on a specific time savings category. However, you should always remember that you may not be able to improve on some of these elements. For example, the page insights test will normally recommend that you convert images into a more load friendly format for mobile users such as JPEG 2000, JPEG XR, and WebP, but content management platforms like WordPress will not allow you to upload photos in this format to their platform. So, the goal is to fix and improve on as many of the recommendations as possible while keeping in mind that you may not be able to fix everything.
Test your Web Page to Ensure It’s Mobile Friendly
If you are using responsive web design techniques to build your website, you can assume that each web page is mobile friendly to a certain degree, but as you may have noticed from the topics discussed in this article, mobile SEO goes beyond the type of code used to build a website. Moreover, some website owners may be unsure about whether or not their website is mobile friendly at all. In both instances, you should run a mobile-friendly test both prior to making any mobile SEO related changes and after. This tool will allow you to see whether or not your website is mobile friendly and to view improvements that can be made to better serve mobile users.
Similar to Google’s page speed insights tool, all you need to do is visit the mobile-friendly test website and paste a web page’s URL into the test bar as shown in the photo below.

Once you click “Test URL,” you will be given the mobile usability result for the web page you’re testing. The goal is for your test results to show that the page is mobile friendly and that each element of the web page loaded successfully as shown in the photo below.

However, it is possible for a page to be mobile friendly and to have loading issues. In this scenario, click on the view details link to see what can be improved on, but keep in mind, there are certain things that could be flagged but that are also necessary to optimize your website properly. For example, elements coded with robots.txt will be flagged, but this type of code is often used to block elements from Google’s view on purpose. Similar to the page insights tool, your goal is to improve on as many of the loading-error-elements as possible while keeping in mind that some of these elements may be flagged due to a necessary design technique used to properly build your website.
User Navigation Testing for a Mobile Website
The goal when designing your website is to build it in such a way that users can seamlessly and easily navigate your website to find what they are looking for, and while using website information architecture techniques, give your website the optimal framework for a user-friendly website, you still need to test your website’s navigability from the user’s perspective. The best way to accomplish this task is to get a group of users together, which could be friends, family members, or hired test subjects, and test their ability to find content on your website with a mobile device. These users should be members of your target market, and they should have little to no knowledge of how your website was built or designed.
In order to perform the test properly, you should give these users a task or a few tasks to accomplish on their mobile device such as figuring out how to place a phone call to your business, locating a specific web page dealing with a specific topic, or filling out a sales inquiry form, and once the user has accomplished the task, gather feedback from the user. This feedback can provide you with crucially important information regarding the placement of certain website features such as call buttons, search bars, etc., the layout of your website, and the structure of your content. For example, you could ask a user to read a web page on your website. Does the user engage with the content by clicking links, watching videos, etc.? Is it easy for them to understand? Does your call to action clearly indicate what you want the user to do after reading the content?
The answers to these questions from a lay person’s perspective will allow you to ensure that your website is appealing to mobile users and easy for them to navigate. Moreover, it will allow you to make any changes to your website that optimize the user’s overall viewing experience, which will ultimately lead to an increased conversion rate and higher rankings on Google.
How to Maximize your Online Presence for Mobile Users
So, you now know how to build your mobile-friendly website and test your efforts to ensure you have achieved the best possible results in Google’s rankings. Now, you need to focus your attention on utilizing marketing techniques that will help your website achieve maximum exposure to mobile customers and monitoring your website’s performance.
Google Search Console
If you use the mobile-friendly test and click on the “open site-wide mobile usability report” option within the test results page, you will be taken to the Google Search Console website. This is a free tool offered by Google that allows you to monitor, among other things, critical pieces of information about how your website performs for mobile users. Some of the key functions Google Search Console offers participating websites include:
- Providing tips and guidelines on how to create mobile-friendly web pages
- Monitoring the mobile-friendliness of your entire website
- Providing tips and guidelines on how to optimize both images and videos
- Providing you with information on how to create and submit website maps
- Providing you with reports and tools to optimize your website’s online performance on Google
Google Search Console is a critically important tool that every website owner should take advantage of, but Google Search Console is not a substitute program for other analytics programs such as Google Analytics. Rather, Google Search Console complements these programs by providing you with information on how your website interacts with Google, whereas programs such as Google Analytics give you information on how users interact with your website.
Local Listing Optimization for your Mobile Friendly Website
Local listing optimization is a process that utilizes multiple marketing channels to bolster your website’s local online presence, and it is a critical aspect of any mobile SEO campaign due to the online behavior and physical actions of mobile users. For example, four out of every five users utilize a search engine to find local information, and 76% of users who search on their smartphone for something nearby visit a business within a day. Of the searches conducted by these mobile users, 28% result in a purchase according to Google. In other words, most people reach for their phone to find a local business, and these users want to be able to find your business quickly online, easily contact your business using a call button, and receive directions to your location with a directions button on Google. This need is further evidenced by the fact that over 70% of users say it’s important to have a call button and a directions button within an online add.
One of the most important ways you can ensure that your business is easily found in your local geographic location is to claim and update your Google My Business account. Google My Business is a free tool offered by Google that allows businesses to publicly post the contact information for their business online as well as allowing customers to write reviews about the business. If you aren’t familiar with Google My Business as a platform, you have probably used the features of a Google My Business profile at least once. Have you ever clicked on a call button or directions link for a business that looked like this?
Optimizing Your Google My Business Account and Other Online Directories

As you can see, important information such as the business’ location, phone number, and hours of operation are displayed prominently and accurately. Moreover, there is a direct link to the business’ website and a directions button that allows a customer to receive directions to the business’ physical location using their GPS. You may have also seen a Google My Business profile displayed with three other types of businesses under a map within the organic search results. The business profile probably looked similar to the photo below.

.
The three geographic listings that appear within these results are known as Google’s local pack, and they are generated based on both the user’s geographic location and the type of search the user entered. These types of search results are becoming more and more common as users enter in key search terms that trigger Google to display the local pack such as “near me.” In fact, Google saw an over 80% spike in “near me” searches in the fourth quarter of 2014. Other common search terms that are both on the rise and trigger the display of the local pack are “closest” and “nearby.”
Optimizing Online Directories for Mobile Users
However, Google My Business isn’t the only online profile you should claim. Other online directories such as Yelp and Trip Advisor can be a good source of traffic and provide you with additional exposure within the local online marketplace, but you need to make sure that the profiles you are claiming all have the same information as your Google My Business account. Moreover, you should only claim and optimize profiles on reputable online directories, because each directory will normally ask you to link the directory to your website. Google uses the quality of the websites you link to and that link to your website as a ranking factor, and if you have a bunch of profiles from unreputable spammy online directories linking to your website, it can actually hurt your standing in Google’s organic search results and within the local pack.
Using Videos to Reach Mobile Users
Mobile users want to consume content in different formats. All of this content should be engaging, diverse, and original. Videos are no exception, and depending on what your company’s target market is, not incorporating videos into your mobile SEO strategy could be costing you conversions. For example, according to Google, 8 out of 10 members of generation Z, adults that were born in the 1990s or early 2000s, actively share videos on YouTube with their friends and family members, and 85% of teens use YouTube. What does this mean for your website? It gives you an opportunity to exploit a niche that can attract a customer base that is at the beginning of their life cycle. Moreover, offering informative, fun videos allows you to educate customers on your product.
Creating Engaging Videos for Mobile Users
The key to incorporating videos that are effective is that you need to make sure they’re memorable, unique, and informative. Moreover, have fun with videos. The best way to demonstrate this point is to give you a real-life example. A company that makes blenders started a YouTube series where the company’s owner and founder test whether or not the blenders they make can blend a smartphone. These videos were wildly successful in getting millions of views on YouTube and social media.
Why? Because you may not remember how well a blender can make a milkshake, but you will remember someone liquifying a smartphone. Moreover, such an insane concept is sure to pique your curiosity if you see it in your social media feed. Furthermore, how much would such a video cost? Theoretically, your costs would be confined to purchasing the smartphone, the cost of the blender, and the initial cost of a camera, which would be relatively cheap when you consider that your product would be seen by millions of potential customers.
Do you Still have Questions about Mobile SEO?
Don’t worry! The Mobile SEO experts at On The Map Marketing have the answers. This guide should give you the information you need to get your Mobile SEO campaign off the ground, but the Mobile SEO experts here at On The Map Marketing have the skills needed to turn your plan for your website into a #1 ranking website on Google. So, call our office today to speak with an SEO expert who can answer all of your questions and will explain how our team can help you build a new website or improve on your existing website!
Table of Contents
Related Articles
Dominate Your Market with Digital Marketing Services That Deliver
Talk to a certified professional today, and we will design a strategy specific to your case.